My work
WiFi Antennas
Mon, 13/08/2007 - 11:37 — balintLED Display
Tue, 07/08/2007 - 12:18 — balintThanks to the generosity of Aras Vaichas, I came into possesion of an old (1992) 60x8 dual-colour LED display. As it was just the display itself (no manual, instructions, software, etc) I set about reverse engineering the board. Using my multimeter I re-created the schematic for the board and found all the relevant datasheets online. Having figured out how to talk to the display, I interfaced it via the parallel port and wrote some control software for it. Once I could display various test patterns (multi-colours sine waves), I 'net-enabled' the software so that the display could be controlled over a network via UDP packets - the resolution is so low that the entire LED configuration fits into a single packet! Finally, I wrote a plugin for Winamp that streams the frequency analysis of the playing song to the display, which produces results like this:
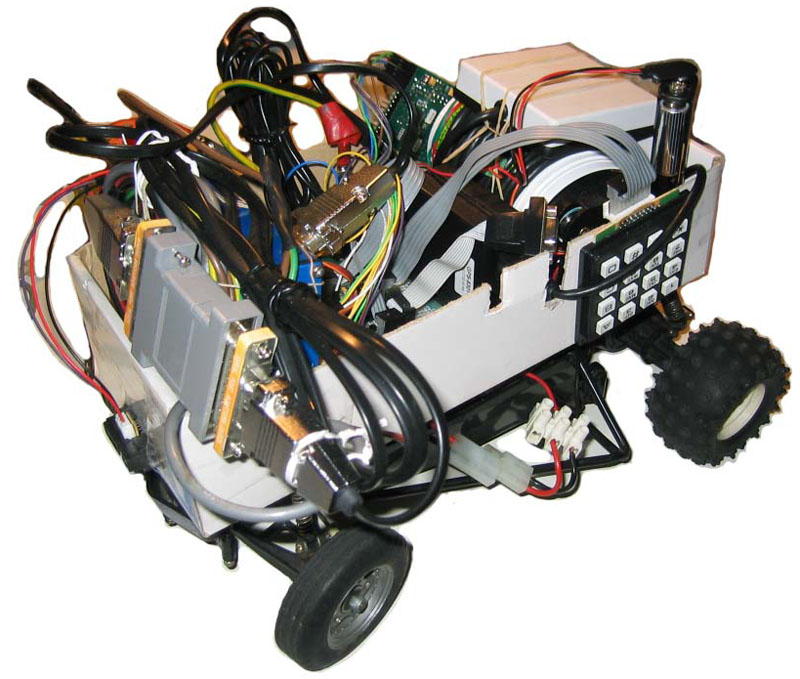
GPS-controlled Autonomous Earth Driver
Mon, 30/07/2007 - 21:39 — balintSimplified Makefile System
Mon, 30/07/2007 - 18:40 — balintWhen I first started developing on Linux and using Makefiles, I started with simple Makefile scripts and later built upon each preceding one. What eventuated is the attached set of files that should make compilation of multiple sources into a single target an easier exercise. There are, of course, many other alternatives, such as Automake, Bakefiles and CMake (all of which are far more sophisticated).
Genetic Programming: 3D Visualisation in Python
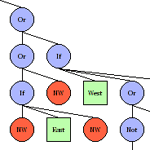
Mon, 30/07/2007 - 17:36 — balintThis is a GUI frontend to the genetic programming assignment given in this subject. The aim is to evolve a wall-following robot. The program provides multiple visualisations of the process. It was written with Janice Leung - many thanks for the beautiful widgets! Developed on (but not for) Linux using Python and its bindings & add-ons: PyQt, PyOpenGL, PIL and psyco. README available. It contains more information about the code used to render the robot & world.
 |
 |
 |
 |
Broadcast Flooder & Network Bandwidth Hammer
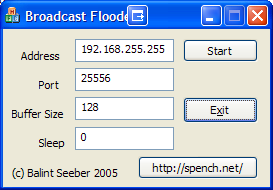
Mon, 30/07/2007 - 15:54 — balintMy friend Rafal Kolanski and I decided one night to put our gigabit network cards to the test and measure how quickly a user-space program could generate packets and how many would be discarded before the destination's NIC would receive them. Therefore we wrote a small Linux program to complement my Broadcast Flooder, which I had previously written to test other aspects of my network.

Counting Lines of Code
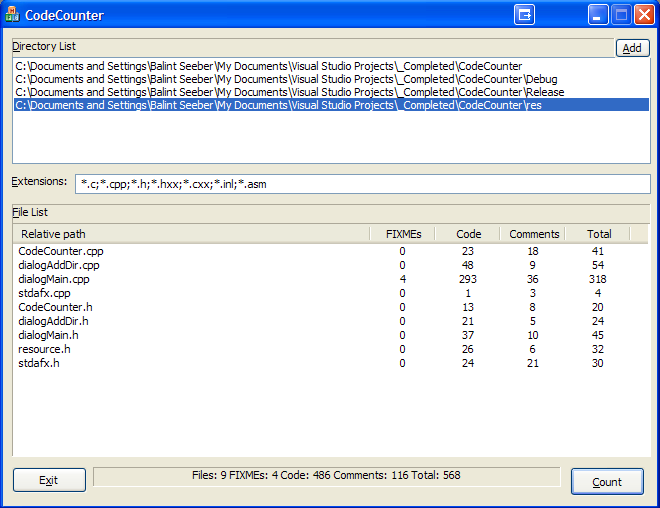
Mon, 30/07/2007 - 15:09 — balintAlthough there exists a plethora of programs that count lines of code, I thought I would write my own. It is designed to analyse C/C++ code and ignore whitespace, // and /**/ comments (both the single and multi-line sort). It also counts the number of FIXME's one has left in their code. Other languages (eg: Javascript, assembly) that also use such commenting conventions are compatible too.

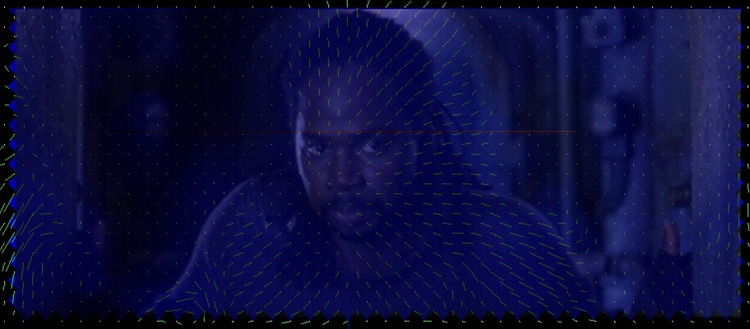
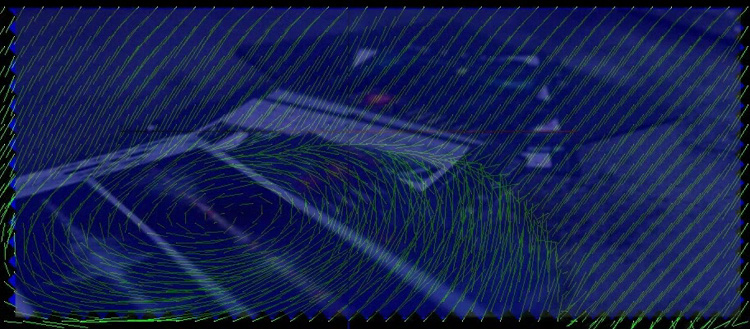
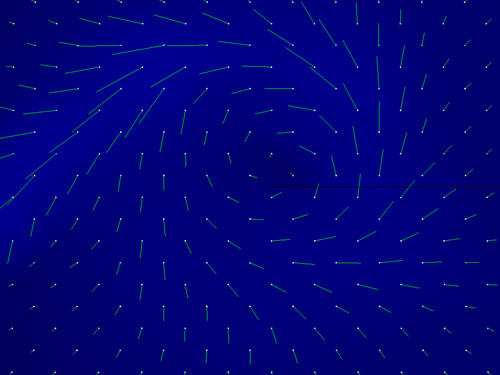
Motion Vector Visualisation
Mon, 07/05/2007 - 18:51 — balintUsing my modified version of ffdshow, which sends a video's motion vectors via UDP to an external application, I visualised the motion vectors from The Matrix: Reloaded inside my fluid simulation. The grid resolution is set based upon the macro-block resolution in the video sequence and each type-16x16 motion vector controls one spatially-matching point on the velocity grid. The following visualisation is taken from the scene where they are discussing the threat to Zion while inside the Matrix before Neo senses that agents are coming (followed by Smith) and tells the ships' crews to retreat.
The final video is on YouTube, with the MVs overlaid on top of the source video.
Blue Milk
Mon, 07/05/2007 - 18:50 — balintThis is the new-and-improved fluid simulation in action. I'm perturbing the 'blue milk' with my mouse. Watch for the darker region form and expand behind the point of perturbation. Due to finer resolution of the velocity grid, the linear artifacts apparent in the earlier version have disappeared and it now looks smooth in all directions.
2D Fluid Dynamics Simulation
Mon, 07/05/2007 - 18:49 — balintVelocity-grid-based 2D fluid simulation with effects that interestingly enough resemble Navier-Stokes simulations (well, a little anyway).

Reversing My Motion Vectors
Mon, 07/05/2007 - 18:40 — balintTo more carefully study the effects of reversing motion vector directions, I created a 'control' video of me making particular motions at different speeds. You can witness the results:
Mashed up: The Matrix - Reloaded
Mon, 07/05/2007 - 18:38 — balintThe following snippet of the Burley Brawl from The Matrix: Reloaded has been passed through my hacked version of libavcodec to reverse the direction of each motion vector:
libavcodec & ffdshow
Mon, 07/05/2007 - 18:34 — balint
To perform these experiments, I needed to be able to tweak the source code of a video decompressor. Since I do most of my development on the Windows platform using Visual Studio and I wanted to support as many codecs that use motion compensation, my options became limited. libavcodec in ffmpeg is the library to encode and decode any of a host of video and audio codecs. There is one catch however: it is written in C using C99 features and VC does not compile C99. Therefore I (back-)ported libavcodec to the Windows platform so I could use a GUI debugger and quickly learn the structure of the code. This would allow me to make quick changes and evaluate the results.
Motion Vector Experiments
Mon, 07/05/2007 - 18:28 — balintThe use of motion vectors for motion compensation in video compression is ingenious - another testament to how amazing compression algorithms are. I thought it would be an interesting experiment to get into the guts of video decoder and attempt to distort the decoded motion vectors before they are actually used to move the macro-blocks (i.e. before they affect the final output frame). My motivation - more creative in nature - was to see what kinds of images would result from different types of mathematical distortion. The process would also help me better understand the lowest levels of video coding.
In the end I discovered the most unusual effects could be produced by reversing the motion vectors (multiplying their x & y components by -1). The stills and videos shown here were created using this technique. Another test I performed was forcing them all to zero (effectively turning off the motion compensation) but the images were not as 'compelling'.
Here are some stills with Neo and The Oracle conversing from The Matrix: Reloaded after the video's motion vectors have been distorted by my hacked version of libavcodec:


DS (AKA Driving Simulator)
Mon, 07/05/2007 - 17:37 — balintThis is "THE Game Mk II"! concocted with my 'partner in crime' Xianhang "Hang" Zhang. There's ~20k lines of code after I coded for about 2 weeks straight.
 |
 |
 |
 |
Humble Beginnings (AKA THE Game)
Mon, 07/05/2007 - 17:23 — balintFor the tutorials of the second-session-first-year C course, I joined the advanced tutorial where we decided our end-of-term goal would be to create a little networked game. hat high hopes we had... (And I still haven't taken down the message board.)
Presentation Day
Mon, 07/05/2007 - 13:57 — balintThis is the presentation we gave to demonstrate Teh Engine during the final Computer Graphics lecture in front of a full lecture hall of ~300 students.
(Thanks Ashley "Mac-man" Butterworth for operating the camera.) Please excuse my 'ah's and 'um's - it happens when I'm really tired. Was up for >48 hours.
It should be noted that I fixed the physics so the car behaves properly. Please read the previous page for more detail about the engine.
Teh Engine
Mon, 07/05/2007 - 13:50 — balintTeh Engine is a graphics engine I wrote in C++ using OpenGL. I boasts many features but can also be considered as re-inventing the wheel. However I believe writing such a complex piece of software is a 'rite of passage' for anyone seriously interested in computer graphics and creating well designed code.
Homage to the Voyager probes
Mon, 07/05/2007 - 13:48 — balintInspired by the many animations used in documentaries dealing with our Solar System, the Universe and Man's exploration of it, I created an animation of one of the Voyager space probes leaving Earth.
Time lapse video of a cloudy sunset
Mon, 07/05/2007 - 13:45 — balintDuring lunchtimes at high school I created many time lapse sequences of the harbour and the evolution of cloud formations. I filmed on a video camera at then sampled one frame every X seconds to achieve the speed up.
The frames of the video above were actually captured on my digital still camera (for extra quality) using the accompanying remote capture software.
Sliding Background Jump
Mon, 07/05/2007 - 13:36 — balintInspired by a music video (which I can now no longer recall) I attempted to replicate this special effect that involves sliding the background slower than the keyed moving foreground to emphasise the motion. The two separate layers are composited as opposed to just doing a pan across the original footage. Considering I'm not using calibrated video equipment and the lighting conditions changed throughout the takes, I think the result is okay.
YouTube Popularity Experiment
Mon, 07/05/2007 - 13:29 — balintI have published many videos on YouTube. The most popular one (in fact the first one I ever posted) was only viewed ~1,750 times. I'm not having delusions of grandeur, but I was wondering what sort of video could be more popular? Obviously if it's original content then that would mean personal success. However for the sake of this experiment, what subject would quickly attract viewers? One evening I was watching David Letterman and the answer struck me. Two words: Paris Hilton. (Forgive me: I never thought her name would be perpetuated in my webspace. I have my own...arhem...negative opinion on her rise to 'fame', what she symbolises in this age, etc, etc - but that's not the point of this experiment.)
I posted the following three videos (rather funny excerpts from Letterman). The first of the videos' view count quickly shot into the mid-thousands and now has come to relative rest at 20,000! That's popular culture (and many other things) for you.
Stop-motion Animations
Mon, 07/05/2007 - 13:27 — balintWhile in Brazil, I used a digital still camera to create some stop-motion animations:
Earth Zoom-out Sequence
Mon, 07/05/2007 - 13:25 — balintThis is the finale of the year 2000 Prize Giving Video at my old high school. I attempted to create one of the Earth zoom-in/out sequences from scratch. They have been shown in many films, TV series and computer games. It features at the beginning of the video.
Chroma key fun
Mon, 07/05/2007 - 12:28 — balintSome weekends ago I had access to a blue screen and performed a quick chroma key experiment.
Here is a neat trick you can do to make oneself see-through:
I also saw this as an opportunity to re-use an animation I created back in 2000 (it's not easy balancing your entire body on a small blue box!):
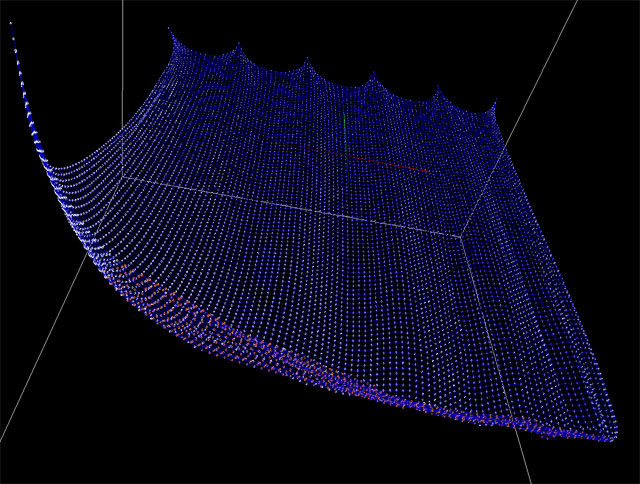
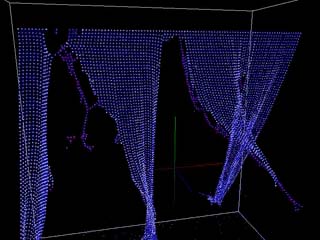
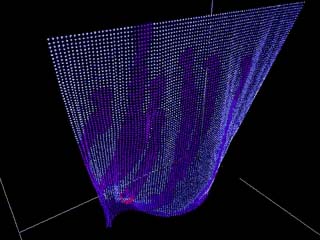
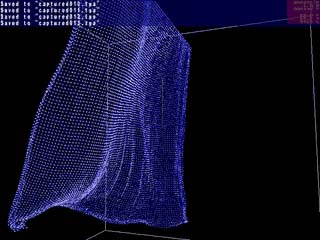
Cloth
Mon, 07/05/2007 - 12:14 — balintBuilding on the foundations of the particle simulation, my friend Dom De Re and I decided to dable in the creation of cloth. The parameters are highly tunable and make for interesting results and 'explosions'.
Having come to rest under gravity (the orange particles at the bottom indicate a collision with the floor):

Graphical Enhancements
Mon, 07/05/2007 - 11:56 — balintAlthough I like the basic particle-line aesthetic presented in the previous pictures and videos, I felt it time to add a bit of colour, texture and lighting to the simulation.
Here you can see me tearing my face up in a lit environment:
I re-enabled the skybox in Teh Engine and used an image of the full-saturation hue wheel to give the particles a 'random' colour:
(I think this is reminiscent of the Sony Bravia LCD TV ad!)
Torn Cloth Tornado
Mon, 07/05/2007 - 11:48 — balintHere is a newer video of tearing the cloth and enabling the tornado simulation after reducing the cloth to small fragments:
Tearable Cloth
Mon, 07/05/2007 - 10:38 — balintTo make the simulation even more fun I made it possible to tear the cloth by shooting a red bullet at the grid. The red sphere is pulled downward under the influence of gravity and breaks any constraints within its radius.
The early videos follow - click to download them. The later (and much better) videos can be found throughout the following pages.
 Tearing the cloth |
 Colouring the cloth |
 Running the tornado with connected particles |
 Blowing in the wind |
 External view of tearing the cloth |
 Zoom from view of the tornado to another |